
Expand Video
Produkt
Design System + Clickable Prototype Template
Before you build your masterpiece, you have to lay out your tools—product design is no different.
In this Framework:
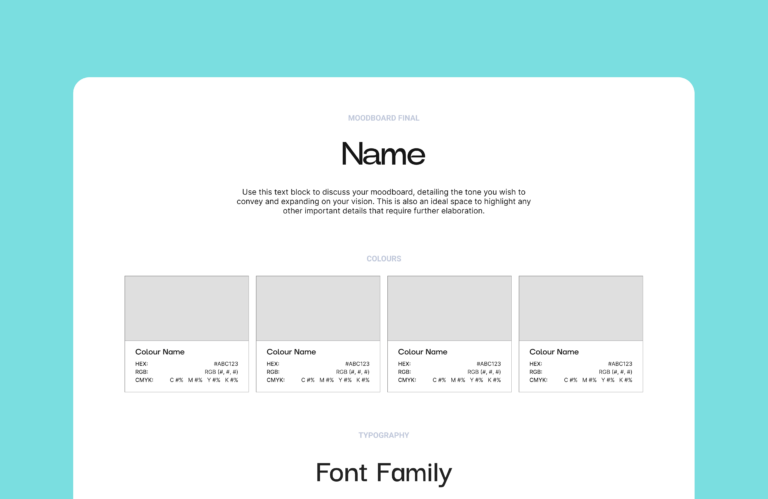
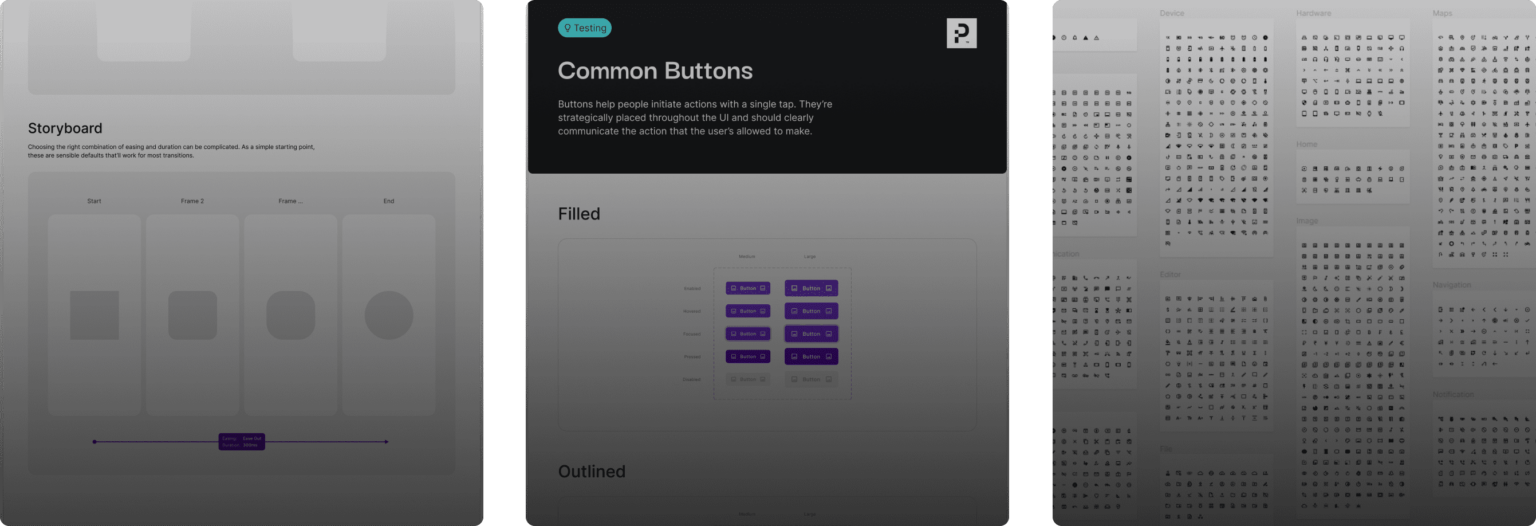
- Design system Foundations
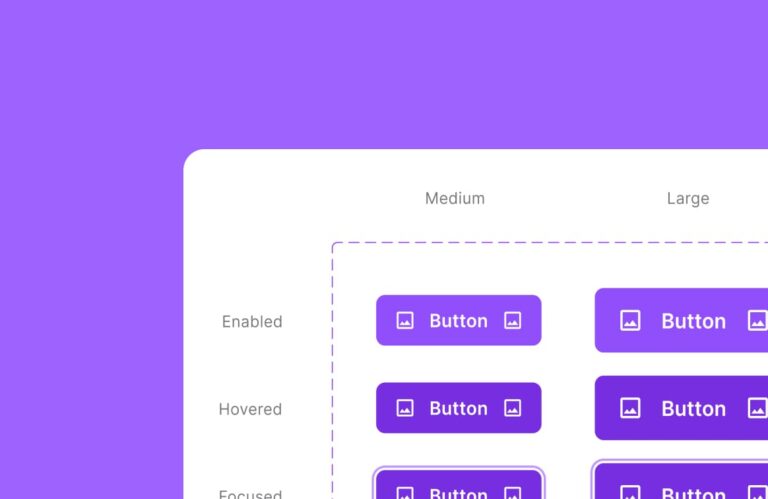
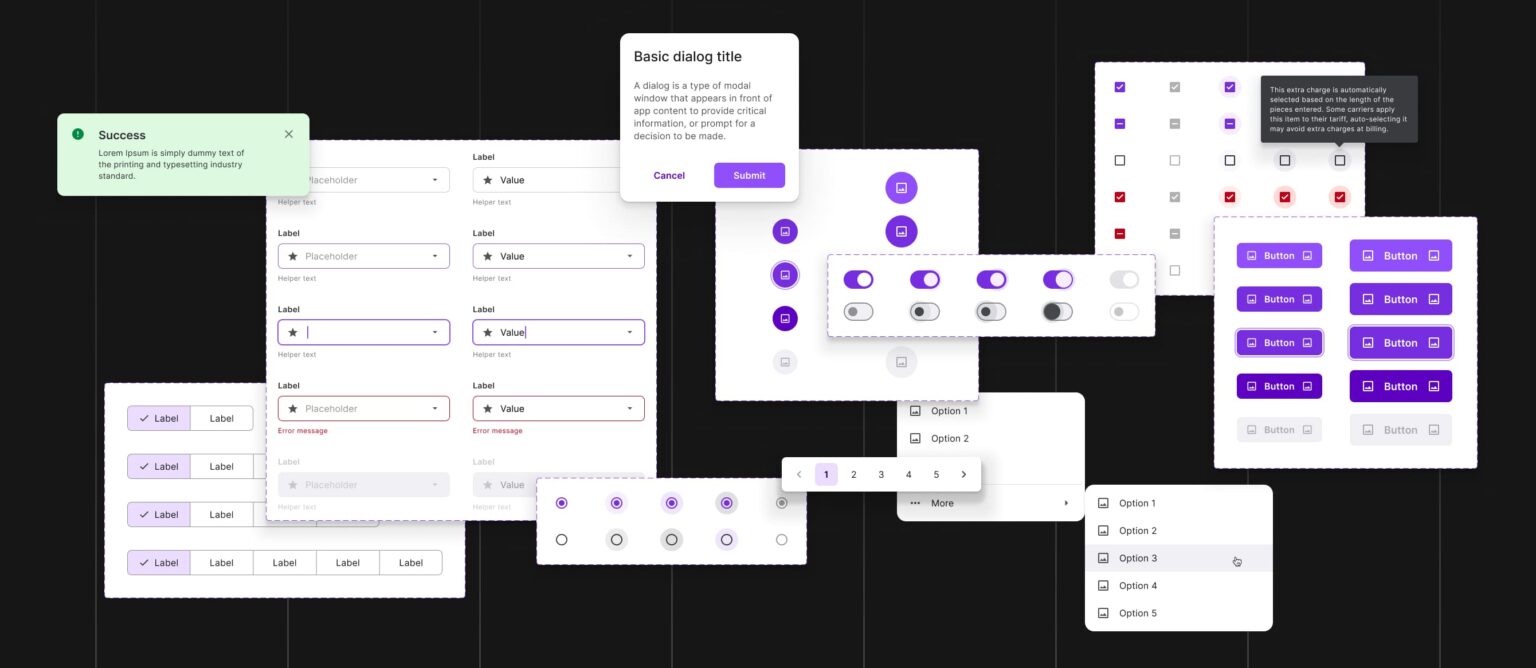
- User interface Components
- Resources library
- Documentation helpers
- Archive file