
Expand Video
Produkt
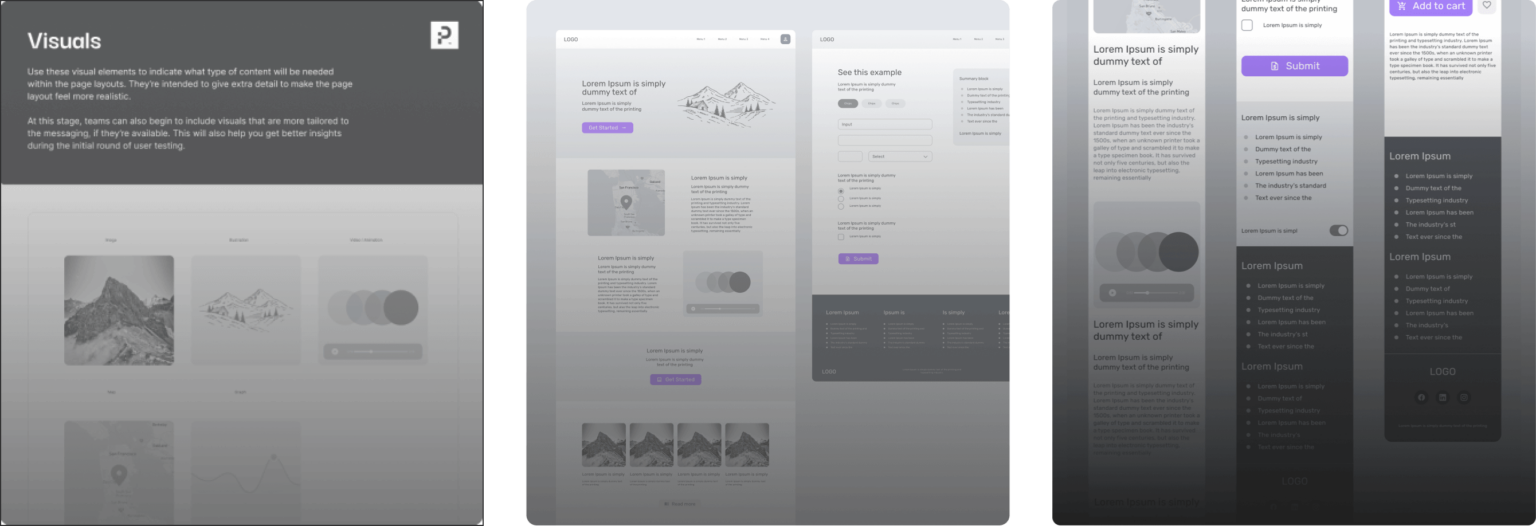
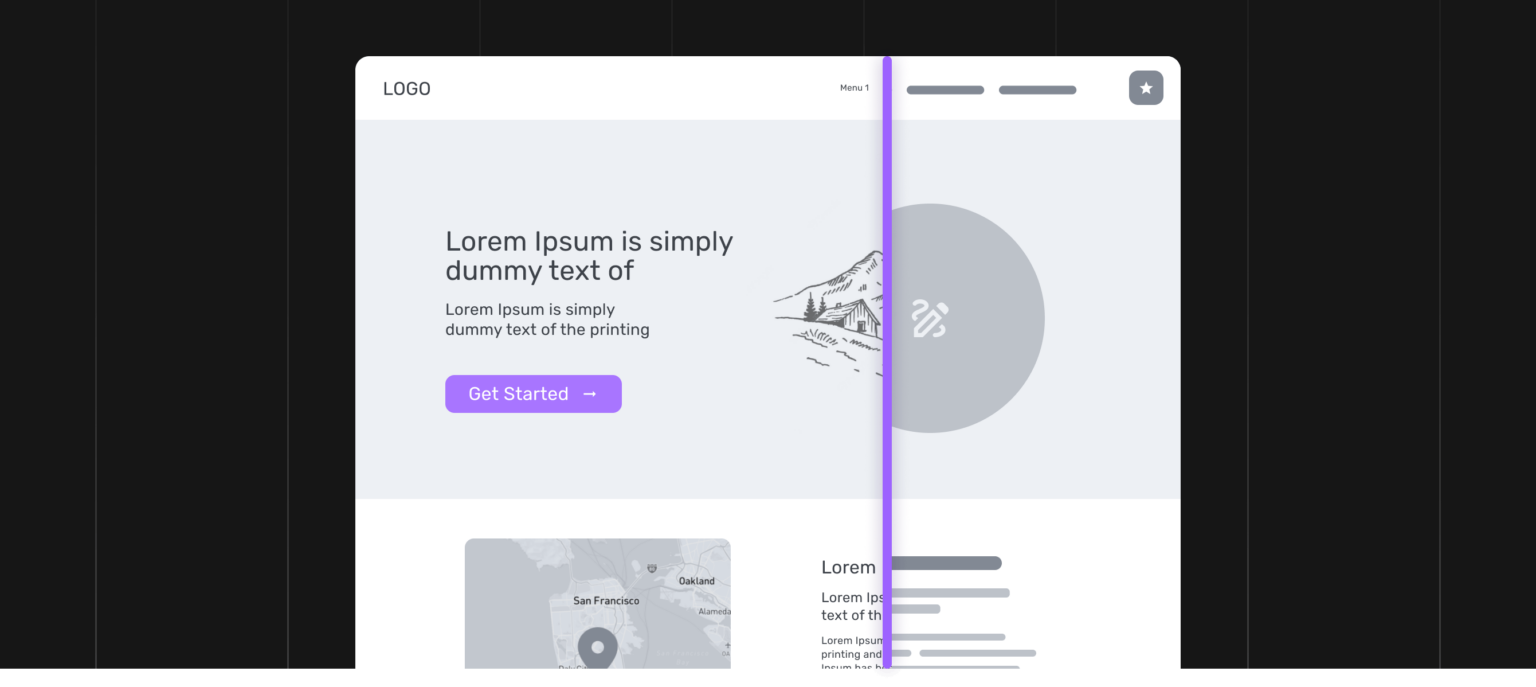
UX Wireframing Figma Template
Create a bulletproof wireframe that keeps your design project on track from start to finish.
In this Framework:
- Wireframe Figma template
- Low-fidelity and mid-fidelity components
- Detailed instructions and approach
- Icon library
- UX fundamentals and wireframing video